MIST
MIST
MIST是我们团队研发的一套高性能的iOS动态化解决方案,它彻底的改变了移动端App的研发模式,极大的提高了产品的开发效率和的稳定性。
MIST与2016年最初被用于开发支付宝App的O2O业务,因其开发速度快,无需发版的特性迅速得到了众多业务团队的青睐。2年下来,MIST经历了日常百万UV的考验,在双12等大型活动中经历了千万UV的洗礼,目前已经足够稳定,部分代码已经开源。
MIST特点
-
FlexBox布局算法:MIST内部实现了CSS3 FlexBox的标准布局算法,作为模板布局的核心能力;对比现有的FlexBox算法(RN, Weex), MIST支持的属性更完整,灵活性更高 ;算法采用C语言实现,无运行时的性能损耗
-
高效的语法解释器:MIST内部实现了一套功能完备的语法解释器,支持基本的数学运算、逻辑运算、比较运算、条件表达式等;此外,MIST还支持OC类方法的调用作为对Native通信能力的补充
-
UI异步绘制:MIST对UI底层渲染做了深度优化,对模板内的UI元素支持整体的异步光栅化绘制,可以极大的提升FPS,使页面具有更流畅的滑动体验
-
React:MIST将React.js的思想移植到了客户端,使用Objective-C++实现了一套Native版本的React。因此MIST底层也具备和React相似的运作机制,包括Virtual Dom结构,使用Immutable数据和One-Way data flow等。MIST模板在此之上进行了一层抽象,使开发者不需要理解上述概念,也不需要关心具体的实现细节,降低上手门槛
-
支持脚本扩展:为了弥补模板和Native通信能力的不足,模板支持脚本能力的扩展,例如JSPatch,Wax等开源解决方案
MIST的整体架构
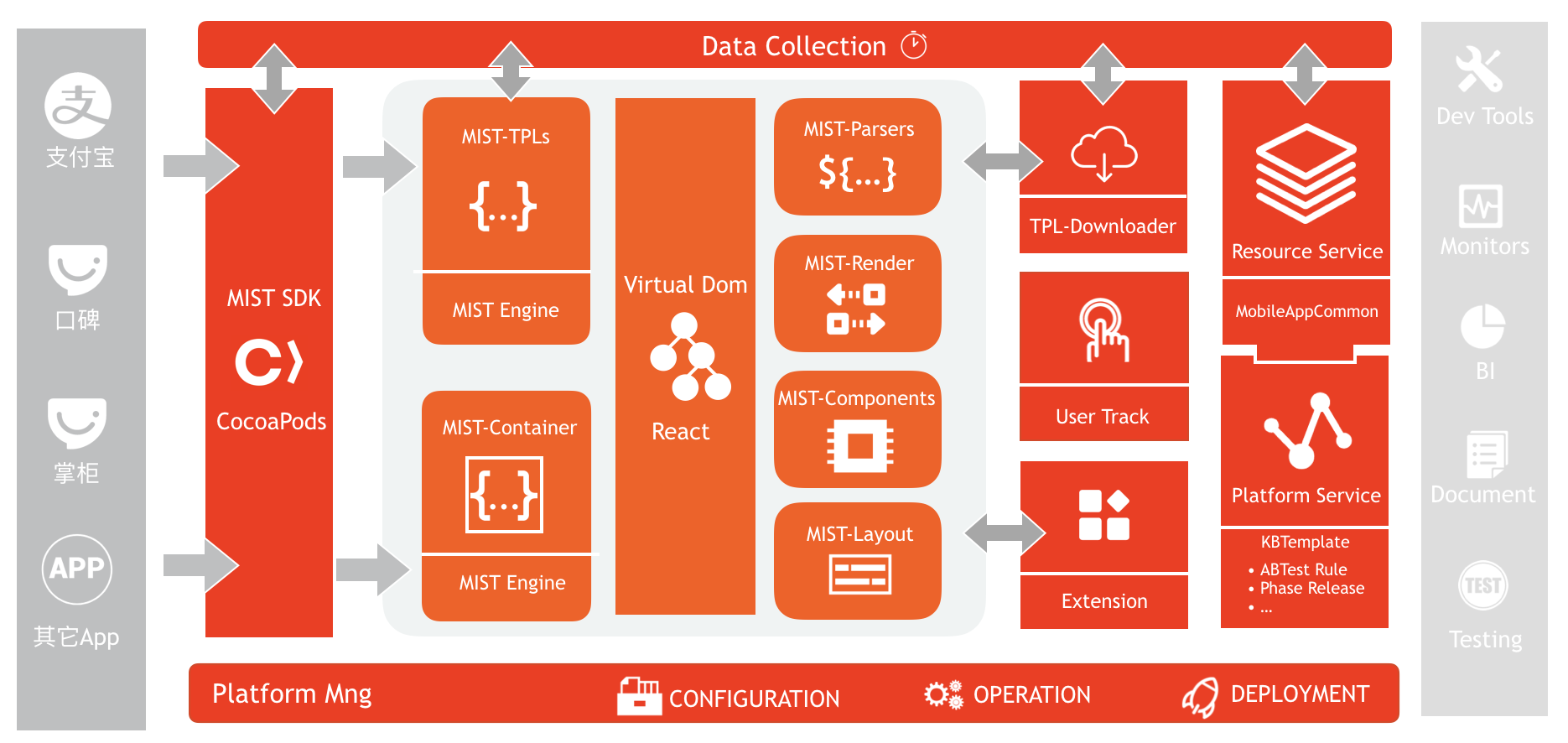
MIST的整体架构比较复杂,涉及到的系统和团队比较多,客户端部分依赖于团队内部独立研发的跨平台MIST引擎,服务端则建立在支付宝比较成熟的分布式系统之上,包括页面的配置,管理,对客户端资源的管控,用户数据的收集等等。这种中间的每一个环节展开讲都比较复杂,很难用一篇文章全部说清楚的,下面一张图可大致说明其架构组成
客户端部分
MIST客户端核心引擎包含两部分
- 基于FlexBox模型的虚拟DOM生成器-VZFlexLayout
- 基于虚拟DOMD到模板的动态映射-MIST。
对于这两部分的介绍可以参考各自在Github上的开源项目
开发工具
MIST提供了一套完备的所见即所得的开发流程,极大的提升了页面开发效率。重点包括下面两部分:
- 摆脱XCode,使用VSCode书写模板。MIST提供了基于VSCode的开发插件,提供包括代码提示,高亮,lint等基本的IDE功能。
- 基于Node.js的命令行工具,Mist-Debug,配合客户端Debug工具,提供所见即所得的实时预览操作
这个项目所带来的神奇的力量远远超过当初我对它的预期。它所带来的成就感也一直伴随着我至今,可以说这是我在阿里5年来做的最成功的项目。